Si quieres tener a punto el SEO on-page de tu web, no debes olvidarte de las imágenes.
Estas juegan un papel importante en el posicionamiento de tu web y en determinados sectores pueden aportar una gran cantidad de tráfico.
Sigue leyendo si quieres aprender a tener tus imágenes bien optimizadas (hacia el final del post hay consejos que quizá no conocías)
Utiliza imágenes originales
Este no es un consejo muy técnico, pero influye bastante.
Igual que Google detecta un contenido duplicado, también ocurre con las imágenes.
Por ello, si estas pueden ser originales y del propio autor, mucho mejor. Sino, existen técnicas como cambiar el contraste y brillo, hacer collages… Aquí entra en juego tu imaginación.
Emplea un formato y dimensiones adecuadas
Una extensión y dimensiones correctas de la imagen, harán que tu web cargue más rápida, afectando así positivamente al posicionamiento de tu web.
En las webs actuales se utilizan principalmente tres tipos de formatos:
- JPG
- PNG
- GIF
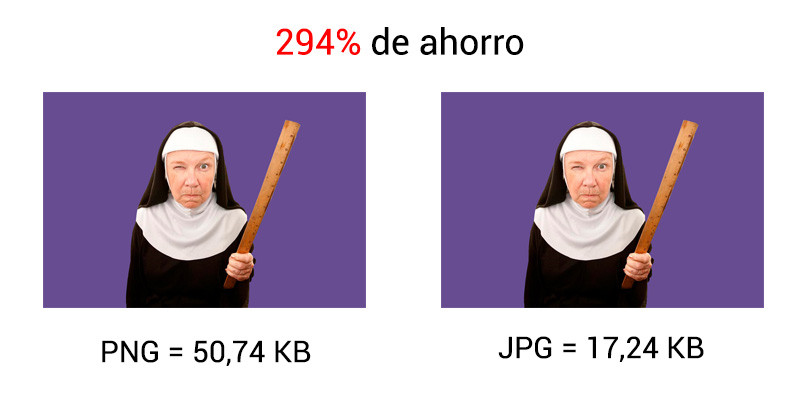
Tomaremos .jpg como estándar para cualquier imagen que queramos subir, porque ocupan un menor espacio en el disco.
Usaremos .png para aquellas imágenes que lleven transparencias y .gif para imágenes en movimiento.
Simplemente pasando de .png a .jpg podemos ahorrar más de 100Kb ¡en una sola imagen! Si en un contenido tenemos 10 imágenes así… estamos ahorrando 1Mb

De forma similar ocurre con las dimensiones de las imágenes. Subir una a 2000x1000px si se muestra en 200x100px no tiene sentido. Solo te servirá para ocupar más espacio en el servidor y para ralentizar tu velocidad de carga.
Lo ideal es analizar en qué dimensiones se muestran tus imágenes para escritorio, Tablet y móvil y subirlas en esas dimensiones. Si utilizas WordPress, lo hace automáticamente de forma nativa. A partir de una misma imagen te genera 3 tamaños.
Reduce el peso de la imagen

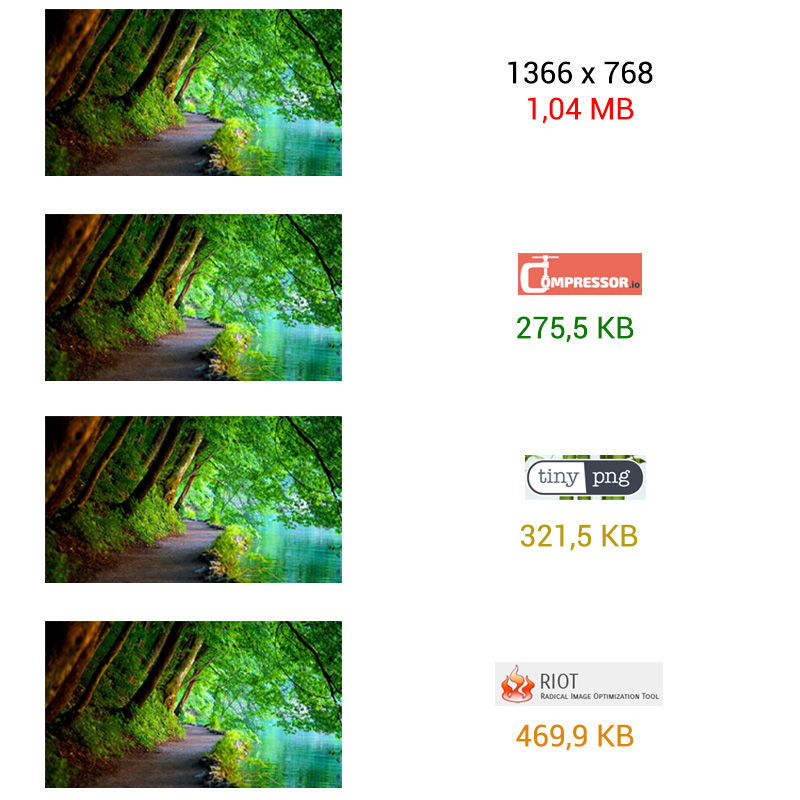
No solo subir la imagen en su tamaño y formato adecuado hará que ahorres espacio. También puedes reducir su peso comprimiendo la imagen.
Existen diferentes softwares y páginas webs que utilizan algoritmos de compresión para aligerar la imagen manteniendo su color.
Si utilizas Photoshop, puedes guardar la imagen para webs y dispositivos y ajustar el % de reducción que quieres que se aplique. Cuando menos % indiques, más espacio ahorrarás, pero peor se verá la imagen. Un 80% puede ser correcto.
Independientemente, te recomiendo pasarla después por otro software para ahorrarte algún Kb más.
Recursos gratuitos son:
- Compressor.io
- TinyPNG
- Riot Image Optimizer (de escritorio)
Si utilizas WordPress, puedes utilizar plugins para que, una vez subida la imagen al servidor, la optimicen:
Cuidado con el nombre con el que la subes
Aunque los visitantes no vean a simple vista el nombre que el que subes la imagen a tu servidor, los robots sí.
No es lo mismo subir la foto como “dcim-247.jpg” que como “posicionamiento-para-imágenes”.
Incorporar palabras clave en el nombre del archivo ayudará a los robots a entender mejor tu imagen y a posicionar tu web.
Añade el atributo title y alt
De forma similar que ocurre con el nombre de la imagen.
El atributo “alt” sirve para agregar una descripción de la imagen. Ese texto aparecerá en caso de que la imagen no pueda cargar.
Además hará tu web más accesible porque los lectores de pantalla para personas ciegas o discapacidad visual leen este texto.
Title y alt se emplean de la siguiente forma en html:
<img src=“seo.jpg” alt=“Imagen de un chico con un ordenador haciendo SEO” title=“Ordenador SEO”>
Utiliza ambos atributos (sobre todo “alt”) para incorporar palabras clave relacionadas con el término principal que quieras posicionar, y mejorar así su densidad semántica.
Una buena práctica es extenderse un poco más que con el nombre de la imagen además de variar las palabras.
Utiliza datos estructurados
Los datos estructurados ayudan a los robots a comprender mejor tu página web y favorecen que se muestren resultados enriquecidos que hacen tu web más atractiva cuando alguien realiza una búsqueda.
Para determinadas búsquedas desde dispositivos móviles es común que aparezca una imagen destacada al lado del resultado. Si no tienes ningún marcado de datos estructurados, Google mostrará la imagen que más se le antoje.
Sin embargo, podemos realizar este marcado para mostrar la que nosotros queramos (aunque no en todos los casos).
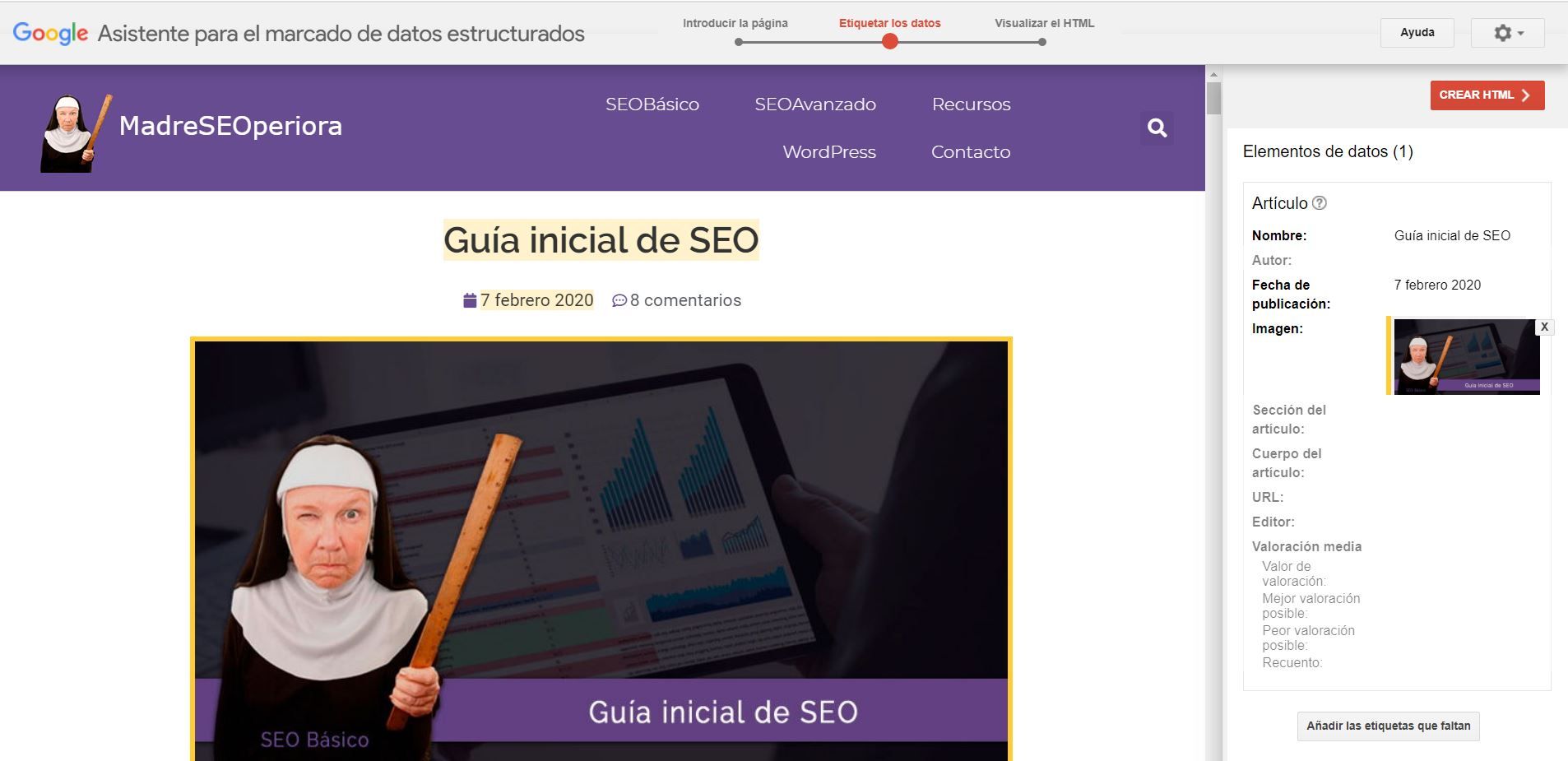
Utilizando un marcado de “Article” he tenido casos en los que he yo he elegido la foto que Google muestra como destacada en las SERPs.
Puedes ayudarte del asistente de marcado de datos estructurados de Google para generar un código json-ld que pegar en tu web.

Geolicaliza tus imágenes: EXIF
Este punto tiene más peso sobre todo en SEO local.
Si quieres posicionar tu web para una determinada ciudad o población, puedes geolocalizar las imágenes que subas a tu web para darle más señales a los motores de búsqueda.
Puedes utilizar un servicio como GEOimgr para añadir unas coordenadas a la información EXIF de tu imagen.
Crea un sitemap de imágenes
En muchas webs no tendrá mucho sentido agregar un sitemap de imágenes, pero sobre todo en aquellas cuyo contenido principal se compone de imágenes o vídeos si lo tiene.
Para ello puedes crear un sitemap a parte con sólo las imágenes, o añadir esta información a tu sitemap actual.
La forma del marcado es la siguiente:
<image:image>
<image:loc> https://dominio.com/imagen.jpg </image:loc>
</image:image>
Además, puedes añadir información como la geolocalización (de forma diferente al punto comentado anteriormente), el título de la imagen y la licencia de uso.
Mejora la usabilidad de tu web
La respuesta de usuario juega un papel fundamental en el posicionamiento de tu web.
Si los usuarios que visitan tu web salen y terminan en otro resultado, o pasan muy poco tiempo en tu web… son malas señales para Google.
Añadir imágenes a lo largo de tu contenido hará que este sea más fácil de leer, mejorando así la interacción del usuario con tu web.
Esto, de forma indirecta, repercutirá en las posiciones que consigas en los resultados de búsqueda.
Espero que este contenido te guste y te haya aportado conocimiento nuevo.
Ahora tienes la información suficiente como para comenzar a trabajar correctamente el SEO de tus imágenes.
Igualmente, si crees que me falta comentar algún aspecto o hay algo que quieras que aclare ¡Dímelo en los comentarios! Te estoy esperando.




44 comentarios en “Optimización SEO para imágenes”
¡Enhorabuena por el post!
Claro, breve y sencillo.
Todas mis dudas aclaradas ¿qué más puedo pedir?
Un saludo
ANA
Muchas gracias por tu comentario Ana!
Hola madre seoperiora
Buen artículo , pero más interesante es como llegue a el.
No busque nada relacionado al seo sino que tu artículo apareció directamente en historias de Google.
Hay alguna forma especial de aparecer en las historias o noticias
Muchas gracias! Lo que mencionas es Google Discover. No hay una forma «especial» para aparecer, suelen aparecer contenidos de interés y que han tenido buena interacción
Muy buenos consejos, se nota que los aplicas bien ya que he encontrado este artículo en Google Discover👍 Buen trabajo madre
Gracias por tus palabras Manuel. No me aparece en Discover, pero me alegra que a ti si =)
La paz sea con el seo Madre.. me confieso que soy un pecador ignorante que no sabe cómo poner el alt y la descripción en las imágenes antes de subirlas a wordpress, pero es algo que me gustaría para poder ahorrar tiempo y dedicárselo a los pobres o a rezar el Seosario
Hola Gerard. Esos atributos se añaden una vez subida la imagen. Van dentro del html.
Si utilizas WordPress, cuando insertas la imagen te aparece directamente una pantalla con varios cambios. Entre ellos el alt. Desde ahí puedes rellenarlo.
Si no te apareciera esa pantalla. Puedes seleccionar la imagen y hacer clic en «editar».
Muy bien escrito, sencillo y claro, felicidades.
También hay cosas que no sabía.
Gracias por compartirlo.
Gracias por los consejos, no sabía que geolocalizar las imagenes ayudaba al SEO local.
Lo implementaré en mi web.
Saludos
Hola Luis! Gracias a ti por comentar este post. Sí, pronto espero sacar un post sobre SEO local con más consejos =)
Genial !! Madre SEO Periora, Clara, directa, correcta, me encantan todos tus contenidos, muchas gracias por una información de MUCHO valor . Aquí en tu web encuentro mucha información clara. Felicidades!!! Madre SEO Periora
Comentarios así dan ganas de seguir escribiendo contenido de valor en el blog. Mil gracias!
Gracias por la información. ¡Muy útil! Tengo una duda: subí como 200 fotos a una web aún no operativa mal nombradas en el nombre de archivo (si que incluye lo que serían dos palabras clave que quiero posicionar, pero puse una coletilla errónea en todas poniendo el nombre de una localización que es la de solo algunas). Mi duda es: incluso si cambio el título de las fotos una a una en la librería de WordPress, ¿igualmente el robot lee el nombre antiguo del archivo? ¿Tengo que volver a subirlas mejor con el nombre de archivo correcto?
Saludos y gracias por adelantado
Hola Caro. Mientras el nombre de archivo subido al servidor siga siendo el antiguo, Google lo va a ver.
Puedes resubir esas imágenes bien nombradas, o cambiar el nombre del archivo desde el servidor.
Si sólo cambias el title y alt seguirás teniendo el problema.
Espero haber resuelto tus dudas
Perfecto, mil gracias!!
Ahora me tengo que poner las pilas aprendiendo a tocar los archivos desde el servidor. Autodidacta en marcha! 🙂
Otra duda: pensaba que al pasar las fotos para web con photoshop estaba bien ponerlas a 72. Dices que a 80. 72 es poco? Y el peso? Tengo entendido que es mejor no pasarse de 300k por foto, pero que cada página debe pesar 1M en total, por lo que… Como ves, tengo un pequeño cacao…
Gracias de nuevo.
Si te da igual que pierda un poco de color, 72 puede ser correcto. Menos de 60 no lo pondría porque perdería mucho.
Independientemente te recomiendo pasarlas por otro software de los mencionados para comprimirla y optimizar su peso.
300KB por una foto puede ser mucho. Todo depende de las dimensiones de la misma. Por ejemplo, la foto de portada de este post tiene 1200px de ancho y pesa 80KB.
Lo de 1MB es más bien una recomendación máxima, pero te encontrarás webs que pesen por encima de eso
Artículo sobre SEO para imágenes estupendamente resumido y muy completo. Esto si es información eficaz. ¡Gracias y enhorabuena colega!
Muchas gracias Adrián! Esa era la intención =)
Siempre he defendido que las imágenes son un factor clave en el posicionamiento. Es verdad que desde hace más de medio año, el impacto es mucho menor al que era. Lo que estoy notando ahora, es que la imagen con la palabra clave debe de estar al lado del párrafo en donde se esté trabajando dicha palabra clave.
Hola Jorge. Sí, yo también intento poner la imagen lo más relacionada posible con el texto que estoy mencionando
Fantástico el post, directo al grano. No conocía la opción de geolocalizar las imágenes. Gracias por el tip.
Gracias a ti por tu comentario positivo. Ahora a posicionar mejor gracias a las imagenes =)
Buen artículo madre! Si que es verdad es un tema que solemos descuidar y priorizamos siempre el texto, pero no hay que dejar de cuidar esta parte claro!
Muchas gracias Iván. Así es, yo también me incluyo es ese descuido a veces jajaja
Hola Madre, me lo guardo!! No sabia lo del siemap, para las imágenes!!
Gracias
Toñi Rodriguez Navas
Vatoel
A darle caña!! Gracias por tu comentario
Pues muy buenos consejos. De base voy a probar a cambiar de compresor, venía usando Tinypng. En la web tengo el plugin WPOptimize en algunas e Imagify en otras.
Lo de geolocalizar me ha parecido muy intersante!!
La parte de datos estructurados… ¿Y esto vale la pena hacerlo por cada entrada? ¿O sólo para algunas más estratégicas o «que esté costando» posicionarlas? Lo veo mucho trabajo hacerlo por cada url de una web ¿no? ¿Tanto compensa?
Hola Taisa. Gracias por tu comentario!
Si lo haces a mano yo no marcaría todos los contenidos. Sólo los principales.
Sin embargo, puedes usar un plugin como RankMath que integra schema y puedes automatizar este marcado de datos estructurados.
Hola, tengo una duda.
Si hablo, por ejemplo, de viajes en Italia, aunque viva en España, habría que hacer seo local?
O poner ubicación en Italia o no sirve para nada?
Muchas gracias
Hola! Depende. Si es un blog donde hablas de muchos destino no tendría sentido hacerlo. Si lo que quieres es posicionar en Italia para cualquier tipo de viajes, sí deberías hacerlo
Las imágenes son esas grandes descuidadas la gestión de contenidos por parte del cliente. En mi caso, tengo que cuidar de que los que gestionan contenido, que ni saben lo que es SEO ni les interesa.
Yo les pongo el plugin de wordpress «Resize Image After Upload» . Es una forma estupenda de que suban fotos sacadas directamente del teléfono de 48 mpx con tranquilidad y queden a 100kb y 1000 px en la web.
Mi preocupación es la lentitud y el uso de recursos del espacio del hosting pero también el impacto en el posicionamiento de la web. Yo no trabajo habitualmente con blogs o nichos mas que por hobby, y en mi trabajo, webs de empresas, tengo que sacrificar muchas veces rendimiento por diseño pero al trabajar con photoshop puedo controlar a mi gusto el peso de la imagen. Pero el cliente de perfil administrativo que le encaloman gestionar las noticias de la web de la empresa no se preocupa ni tiene los conocimientos necesarios. Este tipo de plugins nos dan la vida a los que mantenemos el sitio web con salud sin molestar al cliente demasiado.
Hola! He oído hablar sobre el plugin pero nunca lo he utilizado.
En casos de que la web la gestione un cliente viene de perlas por lo que comentas. La parte negativa es el espacio. Pero quizá se podría configurar una tarea cada cierto tiempo para que borre las imagenes que no están en uso o por encima de un determinado peso
Gracias por tu comentario!
Ahí está lo bueno, no llega a subirse la imagen original, la redimensiona antes de añadirla a la biblioteca. De hecho cuando entro yo a subir banners fullwidth en un cliente en concreto que tenemos compartido el mantenimiento tengo que desactivarlo.
Qué buenas sugerencias, yo subía las imágenes de la mejor calidad sin saber que restaban velocidad a mi web.
Gracias! Claro, al final son KB de más que estamos añadiendo a la web sin motivo
Que se sabe del formato webp en relación al SEO? Google lo va a tratar mejor al ser un invento, o mejor dicho, una adquisición suya?
A mi de momento ya me trae de cabeza, no me gusta nada y veo que todo apunta a que vamos a tener que tragar, cada vez mas páginas utilizan ente formato. Las búsquedas long tail «como abrir webp en photoshop» o «webp a jpf» ya salen por defecto solo poniendo el webp en el buscador, eso es que estamos todos igual.
saludos.
Buenas! Por ahora no todos los navegadores lo soportan y WordPress de forma nativa no las trabaja.
Todo lo que sea mejorar la velocidad de carga yo lo veo positivo.
En nuestra Agencia de Marketing somos súper fans de tus post 😉 Muchas gracias por toda tu información siempre de utilidad!
Gracias a vosotros por leer el blog =)
Saludos, muy buen artículo.
Creo que el seo para imágenes es vital para aquellos que tienen una tienda online. Dicho esto, me ha parecido muy interesante las herramientas del asistente de datos de Google y la de la geolocalización de imágenes. No tenía ni idea de su existencia.
Con todo, tengo un par de dudas.
¿Si utilizas Rank Math, por ejemplo, te ahorras tener que trabajar con el asistente de datos de Google?
Veo que no describes el formato webp, ¿tiene sentido trabajar con él en estos momentos?
Gracias.
Hola Sebas. Hay marcados que si puedes hacer con Rank Math, pero otros no. Por lo que dependerá para qué lo necesites.
Respecto a webp, como todavía no es aceptado por todos los navegadores por eso no lo he puesto
Tomando nota (^.^)/
Me gusta bastante el pensar que hay una moja hablando de SEO :3
PD= porque aparecen pocos artículos en la sección de relacionados?
Hola David! Gracias por tu comentario. Aparecen pocos post relacionados porque en esa categoría no hay muchos contenidos