Muy buenas! Hoy tenemos un artículo especial, donde 4 expertos en WPO nos darán sus consejos para mejorar la velocidad de carga en nuestra página web desarollada con WordPress.
Poco tengo que decir que no se sepa acerca de la influencia (cada vez mayor) que esto tiene para el SEO. Sobre todo ahora que el mobile index first está entre nosotros.
No estoy del todo seguro si en el algoritmo de Google influye directamente la velocidad de carga, pero indirectamente sí lo hace, ya que mejora la experiencia y respuesta de usuario.
Estas son las herramientas que suelo emplear para medir la velocidad de carga:
Sin más dilación, os dejo con ellos (leer hasta el final porque el post no tiene pérdida):
Fernando Tellado

Consultor, profesor, escritor y desarrollador especializado en WordPress. Autor de varios libros sobre WordPress. Culpable de Ayuda WordPress, el mayor blog sobre WordPress en español.
Lo primero que debes saber es que el concepto WPO no se refiere simplemente a entregar una web a máxima velocidad sino que también incluye la utilización óptima de los recursos. Así que las acciones que realices deben ir orientadas a dos objetivos:
- Entregar una web que funcione lo más rápida posible.
- Ahorrar el máximo de recursos del servidor.
Debes saber, además, que esta locura del WPO no existía en las webs HTML porque antes todo era estático, y no existía la navegación móvil.
Esta vorágine viene motivada precisamente porque actualmente la mayoría de la navegación es móvil, y tanto usuarios como buscadores preferimos webs que entreguen contenidos de manera rápida a dispositivos móviles, donde no siempre se dispone de una conectividad alta.
Dicho esto, la fórmula WPO es sencilla:
- Como los CMS actuales, y WordPress lo es, necesitan hacer consultas a la base de datos y entregar contenidos dinámicos (comentarios, formularios, carros de compra, etc) debes convertir todo lo que no sea necesariamente dinámico a estático y minimizar todo lo posible: HTML, CSS, imágenes, textos, JavaScripts.
- Y los elementos de esta fórmula son:
- Contrata el hosting más rápido y optimizado posible
- Cachea, mejor desde una CDN, absolutamente todo lo posible: HTML, CSS, JavaScript, imágenes, textos, consultas habituales a la base de datos, admin de WordPress.
- Minimiza todo lo que sea posible: HTML, CSS, JavaScript
- Carga los JavaScript solo dónde sea necesario: formularios, carritos de compra, aplicaciones, etc.
- Instala solo los plugins imprescindibles y elige los más optimizados, los que utilicen menos recursos del servidor.
- Vigila el tamaño de tu base de datos, con especial atención a la tabla wp_options y las tareas cron autoejecutables.
- Y como el demonio está en los detalles, para cuestiones concretas, en mi blog suelo publicar trucos con optimizaciones concretas de WPO para WordPress.
Álvaro Fontela
 Consultor WordPress especializado en WPO y seguridad web. Co-fundador de Raiola Networks.
Consultor WordPress especializado en WPO y seguridad web. Co-fundador de Raiola Networks.
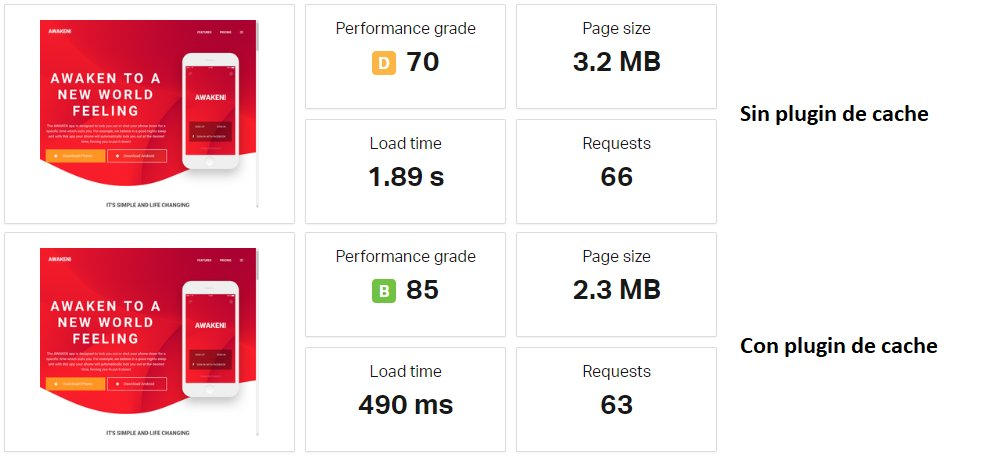
Cache de pagina
El cache de página cumple un papel muy importante en el WPO actual, ya que personalmente creo que es la primera técnica WPO que debemos aplicar.
Al implementar un cache de página conseguiremos reducir al mínimo los tiempos de respuesta siempre y cuando no tengamos un cuello de botella en el hosting o servidor.
Además, si conseguimos configurar el cache de página para que sea efectivo, conseguiremos que absolutamente todos los visitantes reciban una copia cacheada en el menor tiempo posible (siempre y cuando NO sea contenido dinámico).

Optimización de imágenes
Las imágenes forman una parte muy importante dentro del contenido multimedia de una web, y aunque se ha empezado a prescindir de las imágenes para darle forma al “layout”, se ha intensificado su uso para ilustrar contenido.
Dado que actualmente en muchos casos la mayoría del trafico web es desde smartphones y tablets, es decir, dispositivos móviles con conexiones 3G y 4G donde la cobertura puede brillar por su ausencia, es importante optimizar las imágenes comprimiéndolas y reescalandolas para conseguir tamaños y pesos más contenidos con el objetivo de que el usuario tenga que descargar el menor tamaño de pagina posible.
Simplificación de código JS y CSS
“Simplificación” puede sonar como un término muy abstracto, y lo es. Cuando hablo de simplificar el código JS y CSS hablo de dos cosas.
Por un lado, si tenemos una web ya creada podemos minificar y combinar el código JS y CSS, además de cargar el JS de forma asíncrona.
Si estamos creando una web actualmente, es necesario tener en cuenta la estructura del código JS y de las hojas de estilo CSS, además de intentar usar themes (en el caso de los CMS) o desarrollar con la filosofía “mobile first”.
Fernando Puente

Informático de vocación y de profesión, formador ocasional y beginner de comer y beber.
Desde 1996 trabajando en TI, los últimos 12 en medios de comunicación online y comercio electrónico
Optimiza las imágenes usando el formato WebP
Uno de los recursos más fáciles de optimizar y que mejores resultados tiene para las estrategias WPO, ya que representan muchas veces más del 60% del peso total de una página, son las imágenes, no sólo hablando de tamaño o compresión o uso de CDN’s externas para su descarga, sino también de formatos de archivo como el que te hablaré hoy: el formato WebP.
Nota: cuando digo compresión, me refiero a los propios algoritmos de compresión de cada formato de imagen, no a aplicar gzip o deflate, ¡que no es necesario para las imágenes ya comprimidas!
El formato de imágenes WebP fue creado por Google en 2010 para la optimización de las imágenes en formato web con una pérdida de calidad mínima y una mejora en el peso, mejora que se traduce aproximadamente en una reducción media del 26% para archivos PNG, sin pérdida de calidad, y entre un 25 y un 34% de reducción para archivos JPG, con una pérdida mínima de calidad (se pueden conseguir mejores resultados aplicando más compresión en el proceso).
Google, Youtube, Facebook o eBay, incluso el propio servicio de CDN (Photon) de Jetpack están ya utilizando el formato WebP para reducir el tamaño de las imágenes en sus páginas, sobre todo en formatos grandes de imagen, donde se aprecia todavía más la disminución del peso de los archivos.
Te preguntarás ahora por qué algo tan bueno no se utiliza masivamente en WordPress, y es una buena pregunta que tiene dos respuestas para entenderlo, que en realidad son dos problemas:
- WebP no es un estándar admitido por todos los navegadores, en estos momentos su compatibilidad roza el 73%, por lo que si sólo utilizas WebP en tus formatos de imagen, muchos usuarios no verán dichas imágenes.
- WebP no es un formato admitido por defecto por WordPress y por los servidores web, a diferencia de otros formatos estándar de imágenes.
La solución al primer problema es sencilla. Crear un sistema inteligente, que detecte si el navegador acepta el formato WebP y entregar ese formato o su formato alternativo (JPG o PNG), mientras el resto de navegadores implementan su uso, sobre todo Safari y Firefox, de manera transparente para el usuario. Esta función la realizará nuestro servidor web, aunque también podemos realizarla desde una CDN intermedia con esta funcionalidad o utilizando Photon de Jetpack como CDN para nuestras imágenes. Esto implica que tendremos que mantener dos archivos por cada imagen que queramos mostrar al usuario, aunque sólo se entrega el más adecuado al usuario, hasta que el formato sea 100% admitido y todos nos pasemos a WebP.
Para el segundo problema, tenemos que hacer dos modificaciones, la primera en el servidor para que acepte los formatos image/webp (poder entregar archivos .webp al cliente) y la segunda en el propio WordPress para que acepte el uso de esos archivos en la librería de medios, permitiéndonos subirlos manualmente al igual que el resto de imágenes o transformando automáticamente cada imagen que subimos (JPG o PNG) al nuevo formato.
Si lo tuyo no es la programación o no te sientes muy cómodo implementando estos cambios en tu sitio, tanto en el repositorio de plugins de WordPress como algún plugin Premium te facilitan todo este trabajo. Esperemos que en próximas versiones de WordPress esta funcionalidad esté incluida de manera nativa para todos.
Ya deberías empezar a experimentar en un entorno de desarrollo estos cambios y medir el peso total de la página, que se habrá reducido considerablemente si utilizas muchas imágenes, obteniendo una mejora en la experiencia de usuario, cargando antes la página, y reduciendo la carga actual del servidor, entregando imágenes con menos peso.
Spoiler: espero hablaros muy pronto también de otro formato de imagen, BPG, una mejora importante sobre el actual JPG que conocemos.
Acelera tu web con un buen servicio DNS
Uno de los servicios que más usamos cuando navegamos por Internet y que menos importancia solemos darle cuando hablamos de WPO son nuestras DNS, es decir, el servicio de resolución de nombres que utilizamos para que los usuarios encuentren nuestro sitio mediante el nombre de dominio, que normalmente delegamos en nuestro proveedor de hosting o en el registrador de dominio, y es una pieza clave cuando hablamos de rendimiento o tiempo de carga de la página.
Es cierto que los servicios DNS han mejorado muchísimo en los últimos años, pero también la inmediatez que demandan los usuarios y la competencia por tener el servicio más rápido hacen que cualquier reducción en el tiempo de descarga de la página, aunque estemos hablando de milisegundos, sea necesario acelerar y mejorar.
Lo bueno sobre los servicios DNS es que la mejora es muy fácil y además es una clave de todas las estrategias de WPO donde podemos competir de igual a igual con los grandes servicios de Internet, ya que normalmente ellos también delegan el servicio DNS de su sitio en un tercero o lo gestionan con sus servidores.
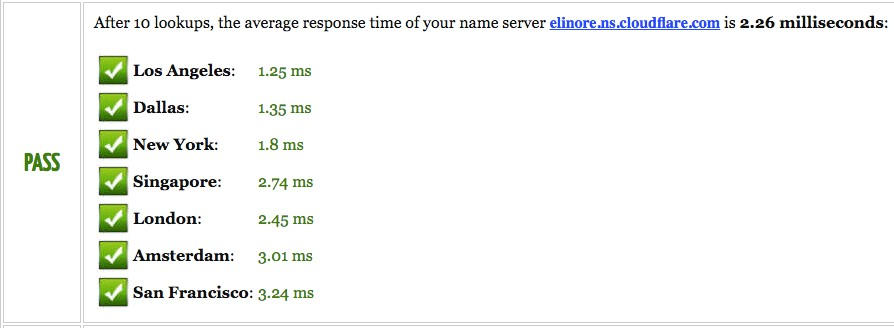
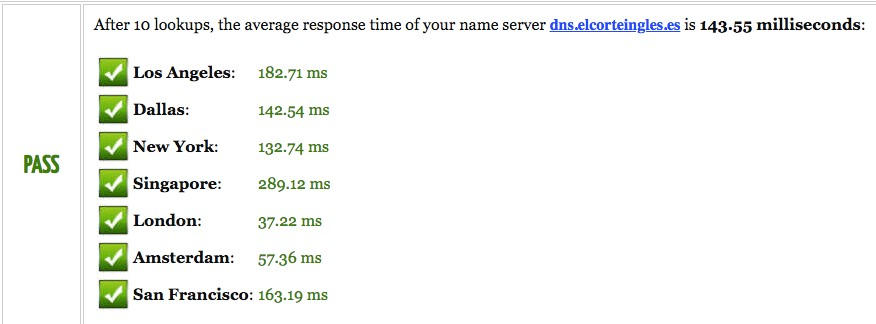
Pongamos un ejemplo, un proyecto de comercio electrónico desarrollado con WooCommerce, que utiliza un servicio DNS de un tercero, con estos datos:

y que compite con un gigante al que le saca de media más de 140 milisegundos de media por petición:

¿No te apetece intentarlo?
Existen muchas herramientas para medir la velocidad de nuestro servicio DNS desde múltiples puntos geográficos y determinar si nuestro actual servicio es bueno (por debajo de 15ms de tiempo en nuestra zona geográfica de interés) o mejorable o pésimo (por encima de los 200ms).
Algunos consejos adicionales:
- No mires sólo un servicio DNS global, busca aquel que tenga los mejores tiempos de respuesta en tu zona de interés, que suele ser por continente, dependiendo del número de puntos de presencia que el proveedor tenga en dicha zona.
- Si es posible utiliza tres entradas NS (Name Server) mejor que dos, y preferiblemente con dos proveedores distintos, para asegurarte el 100% uptime de tu servicio. Aunque los servicios DNS cachean las solicitudes, si tienes un TTL muy bajo y tu servicio DNS está caído o sobrecargado, puede que pierdas una visita.
- Un servicio DNS caro no tiene por qué ser mejor, hay servicios DNS gratuitos que son excelentes. Lo primero, realiza un test del que te ofrece tu propio proveedor de hosting y echa un ojo a esta comparativa de los servicios más conocidos.
- Intenta siempre utilizar registros de tipo A en vez de CNAME, son más rápidos, y si no es posible, revisa si tu proveedor de DNS utiliza técnicas de CNAME Flattening para optimizarlo.
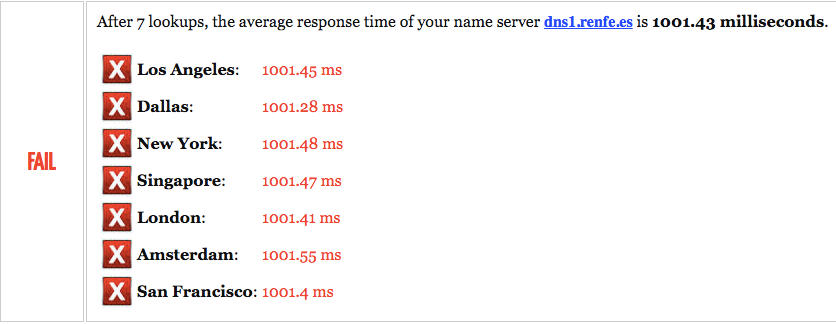
Y como bola extra, una imagen que se explica por sí sola y que nos resulta muy común a los que habitualmente intentamos acceder a la compra de unos billetes de tren:

Nota: todos estos valores varían a cada petición y son valores medios entre 7 y 10 solicitudes.
Uso de SERVER PUSH con HTTP/2
Si acostumbras a leer sobre optimización y rendimiento de páginas web, seguro que estás más que familiarizado con HTTP/2, un nuevo protocolo de red para la WWW que viene para mejorar el actual HTTP: las conexiones entre el navegador y el servidor web. Se trata de una mejora del actual protocolo HTTP para que las conexiones a las páginas web sean más rápidas y eficaces, se estima entre un 10 y 15%, reduciendo tiempos entre las llamadas, una gran mejora que lleva pendiente desde 1999 y que comenzó Google con su protocolo SPDY en el 2009. Resumiendo, una mejora del actual protocolo de navegación para agilizar las conexiones y soportado por más del 85% de los navegadores, que ya deberías estar utilizando.
Pero hoy no vengo a contar las bondades de pasarse a HTTP/2, sino de una mejora concreta que tiene ese protocolo y que se denomina SERVER PUSH, que en lenguaje llano sería algo así como “la funcionalidad del servidor de empujarnos los contenidos al navegador”.
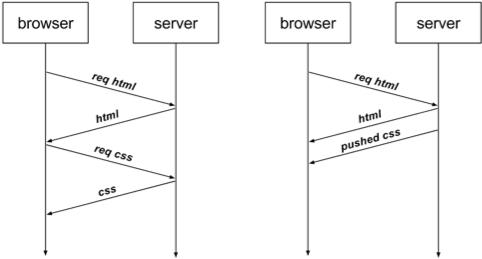
Si en un proceso normal de navegación, es el navegador el que va solicitando al servidor los recursos que son necesarios descargar, mientras va leyendo la página, en una página con SERVER PUSH, es el servidor el que envía automáticamente al navegador ciertos recursos antes de que el navegador los solicite, reduciendo el número de peticiones del navegador y el tiempo de descarga. Gráficamente la diferencia sería algo así:

En este ejemplo, se puede ver cómo el servidor envía el recurso CSS junto con el HTML de la página antes de que el navegador lo solicite.
Con esta funcionalidad mejoramos la entrega de los recursos críticos para el correcto pintado de la página, de cualquier tipo, que los determina el desarrollador mediante la implementación de unas cabeceras especiales, haciendo que mejore la experiencia de usuario al ver que la página se descarga y muestra antes.
Un ejemplo básico de implementación en WordPress, donde queremos hacer PUSH de nuestro fichero CSS para todas las páginas, sería algo así:
add_action( ‘send_headers’, ‘add_header_push’ );
function add_header_push() {
header( ‘link: </assets/css/app.css>; rel=preload; as=style, false );
}
Pero primero verifica con tu proveedor de hosting que tu servidor web es compatible con SERVER PUSH y está habilitada, en estos momentos los servidores y versiones compatibles son: Apache 2.4.18+, NGINX 1.13.9+, NGINX Plus R15+, LiteSpeed Enterprise 5.2+. También disponible si usas Cloudflare, Node.js y Go 1.8.
La implementación del código se puede complicar todo lo que queramos (distintos recursos por página, por sesión, por tipo de usuario, control por cookies de los recursos entregados….), pero lo más importante, y difícil, es determinar qué recursos son los que queremos enviar al navegador mediante esta técnica, ya que si existe alguna dependencia de programación u orden en la entrega, debemos respetarlo, por lo que recomiendo no enviar más de 3 recursos por página y de 3 tipos diferentes: el CSS crítico para el primer pantallazo, el logo de la página y el JS síncrono que necesitemos y que es dependiente de los siguientes.
Por último, añadir que lamentablemente en todas las herramientas online que he probado y que se utilizan para medir y estimar la velocidad de tu página web, ninguna admite esta funcionalidad, por lo que no notarás mejora alguna en esos ranking, y es que muy pocas están tan actualizadas como para SERVER PUSH o ni siquiera el famoso HTTP/2, pero es eso, simplemente un ranking, muy diferente a la experiencia de un usuario.
Raúl González
 Especialista en SEO para WordPress. Te ayudo a atraer el tráfico que necesitas para conseguir tu objetivos.
Especialista en SEO para WordPress. Te ayudo a atraer el tráfico que necesitas para conseguir tu objetivos.
Un único plugin por funcionalidad
Evita el uso de plugins con funciones duplicadas, porque aumentan mucho el consumo de recursos. Por ejemplo, si tienes Google Analytics instalado, no uses las estadísticas de Jetpack, o si usas 2 builders, deja solo uno.
Cajas de RRSS
No pongas nunca jamás cajas de redes sociales, porque tengo comprobado que una caja de Facebook o Instagram, puede hacer más de 30 peticiones y ralentizar el sitio varios segundos. Además, te interesa traer usuarios de las RRSS a tu web y no al revés.
Scripts de conversión
Recomiendo usar scripts de conversión como por ejemplo Adwords o el píxel de Facebook sólo en las landings y páginas de agradecimiento. Estos scripts pueden tardar en cargar varios segundos y ralentizan todo el sitio, cuando a ti solo te interesa medir ciertas páginas. Puedes meter los scripts en cada página o se pueden controlar muy bien usando Google Tag Manager.
Hasta aquí el post de WPO para WordPress. Espero que estos consejos os sean de gran utilidad y los implementéis en vuestra web para que vuele.
Cualquier duda/sugerencia, por favor, dejadla en los comentarios! =)



6 comentarios en “Consejos para WPO en WordPress”
Acciones muy concretas y para poner en practica al momento, me anoto varias cosas que me vinieron a la mente al momento de leer.
Me llama la atencion que no nombres plugins de WPO como WP rocket. Y como dato interesante google page speed ( no mide velocidad de carga ) al.contrario de GTMetrix y pindoon que si lo hacen, de hecho google no utiliza page speed como factor para posicionar. Por eso no hay q volverse medio freak con esta metrica.
Hay muchos plugins de caché, y depende de la configuración del sevidor y de la web funcionarán mejor unos u otros. Como bien indicas WP Rocket es uno de los más pontentes.
También tienes toda la razón en que no hay que obsesionarse con las métricas de page speed, ya que la velocidad real del usuario dependerá de más factores.
Gracias por tu comentario!
Saludos desde Venezuela, madre, soy un novato en estos temas y en el mundo SEO, pero ya tengo mi blog y algunos articulos publicados, para empezar, puedes recomendarme un tema o plantilla de wordpress gratuito que tu consideres que sea bueno, que camine bien, que sea rápido, y abarque las cosas más importantes. El que uso actualmente es uno llamado hueman yo lo veo bien pero hay cosas que deseo se vean mejor. Gracias.
Los temas rápidos suelen ser poco personalizables (con ajustes del tema). Schema es un theme que está bien, pero es de pago. Gratuito tienes Generatepress. En este último puedes hacer algunas configuraciones, pero no demsasidadas.
Si quieres cambiar la apariencia de tu web, te recomiendo que aprendas un poco sobre CSS, así podrás usar un tema ligero y hacer que tu web cargue rápido.
Muy buenas Madre!
Pedazo post! Suena muy interesante a la vez que complicado, para los novatazos como yo 😛
Raúl González dice de poner cajas de redes sociales. Aquí la duda me surge en saber a que cajas se refiere.
A las de compartir en redes sociales un artículo concreto?
A las de «Seguir en Facebok»?
Como ya he dicho soy muy novato. No es bueno facilitar al usuario la intención de compartir un artículo en redes sociales, lo cual puede atraer tráfico a la página?
Ahí queda eso!
Un abrazo!
Manu
Hola Manu!
Raúl no recomienda ponerlas. Creo que los tiros van por eliminar las cajas de compartir un determinado articulo.
A priori si puede ser bueno para que lo compartan más tráfico, pero para WPO puede llegar a perjudicar mucho. Ahí habría que valorar qué prefieres, si velocidad o comparticiones